
For Android
Only type="search" is required on <input>
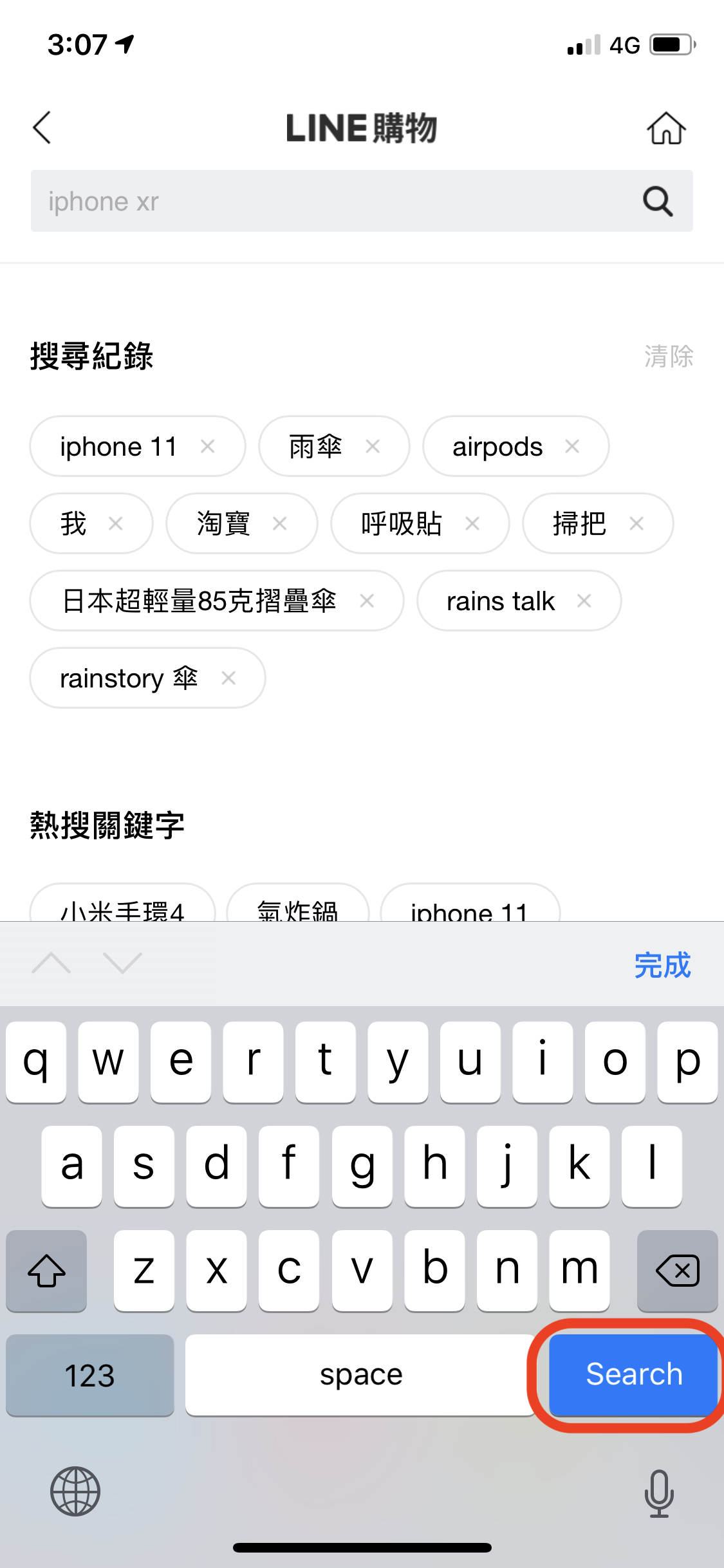
For IOS
It is required to wrap <input type="search"> inside a <form action>, note that the attribute action is must-have.
For all mobile devices
To sum up, the minimum requirement on mobile is:
1 | <form action> |
To try on mobile device, here is a live example on JSFiddle :